CRUD PHP MySQLi Menggunakan Modal Bootstrap dan Ajax
Tutorial CRUD PHP MySQLi Menggunakan Modal Bootstrap & Ajax.
Oke langsung saja, agar kalian tidak bingung saya akan membahas satu persatu dari judul diatas terlebih dahulu
CRUD merupakan istilah yang merupakan singkatan dari Create, Read, Update dan Delete sudahkah kalian mendengarnya. Jika belum akan saya perjelas secara rinci.
Create yang berarti membuat sebuah data baru, contoh kita sedang melakukan registrasi disebuah web itu sudah merupakan Create dari CRUD karena kita membuat dan menyimpan data registrasi ke database.
Read membaca atau menampilkan suatu data yang tadinya berada didatabase MySQL misalnya, kemudian ditampilkan di WEB menggunakan bahasa pemrograman PHP.
Update untuk yang satu ini prosesnya adalah mengedit sebuah data dari database yang kemudian di edit menggunakan bahasa pemrograman PHP berupa WEB.
Delete Pastinya kalian tahu fungsinya apa bukan? Fungsinya hampir sama dengan Update akan tetapi proses ini adalah untuk melakukan penghapusan data di database melalui bahasa PHP.
PHP adalah bahasa pemrograman yang sering disisipkan ke dalam HTML. PHP sendiri berasal dari kata Hypertext Preprocessor. Sejarah PHP pada awalnya merupakan kependekan dari Personal Home Page (Situs personal). PHP pertama kali dibuat oleh Rasmus Lerdorf pada tahun 1995. Pada waktu itu PHP masih bernama Form Interpreted (FI), yang wujudnya berupa sekumpulan skrip yang digunakan untuk mengolah data formulir dari web.
Penjelasan Tentang MySQLi. Pernahkan Anda mengalami masalah dengan munculnya pesan error The mysql extension is deprecated and will be removed in the future. Ya, pesan itu muncul karena Query yang Anda gunakan adalah MySQL, dan Command MySQL ini akan di hapus kedepannya, dan tidak di support lagi. Jadi jika Script yang Anda gunakan masih MySQL, sekarang harus bersiap-siap untuk migrasi menggunakan MySQLi.
MySQLi, dimana i ini mempunyai kepanjangan inproved yang berarti ditingkatkan. Nah dari arti ini saja kita sudah paham bahwa MySQLi adalah hasil pengembangan dari MySQL itu sendiri.
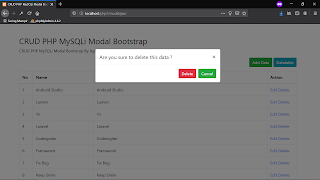
Modal Bootstrap adalah sebuah kotak dialog atau sering di sebut dengann popup yang menampilkan pesan atau konfirmasi untuk suatu aksi, anda bisa membuat promosi dengan modal, membuat persetujuan untuk suatu aksi, misalnya anda membuat aksi untuk menghapus suatu data maka anda bisa menggunakan modal untuk membuat pertanyaan konfirmasi seperti misalnya “apakah anda yakin ingin menghapus data ini ?”. banyak lagi kegunaan dari modal karena anda juga bisa menampilkan data dalam bentuk modal.
AJAX adalah sebuah singkatan dari Asynchronous Javascript and XML dan mengacu pada sekumpulan teknis pengembangan web (web development) yang memungkinkan aplikasi web untuk bekerja secara asynchronous (tidak langsung) – memproses setiap request (permintaan) yang datang ke server di sisi background. Penjelasan diatas gunanya untuk membantu Anda sekalian agar bisa lebih paham untuk tutorial mengikuti tutorial ini.
Langkah Pertama
Dowload file-fle yang dibutuhkan disini
Langkah Kedua
Extract file bootstrap dan jquery yang sobat download kedalam root aplikasi sobat, root aplikasi saya di c:\xampp\htdocs\php7\modalajax, sesuaikan dengan folder root yang sobat miliki.
Langkah Ketiga
Sobat buat database, database milik saya namanya dbphp7, kalau untuk sobat terserah mau buat apa namanya tapi saran saya gunakan nama yang sama, dan buat tabel dengan nama modal
CREATE TABLE `modal` ( `modal_id` int(11) NOT NULL AUTO_INCREMENT, `modal_name` varchar(255) DEFAULT NULL, `description` text, `date` timestamp NULL DEFAULT NULL ON UPDATE CURRENT_TIMESTAMP, PRIMARY KEY (`modal_id`) ) ENGINE=InnoDB AUTO_INCREMENT=13 DEFAULT CHARSET=latin1;
Langkah Keempat
Setelah ketiga langka diatas sobat lakukan, ketiklah kode dibawah ini, simpan dengan nama, index.php
<!doctype html>
<html lang="en">
<head>
<title>CRUD PHP MySQLi Modal Bootstrap | Aguzrybudy.com</title>
<meta content="width=device-width, initial-scale=1.0, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0" name="viewport"/>
<meta content="Aguzrybudy" name="author"/>
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="jquery/jquery-3.3.1.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container mt-5 mb-5">
<h2>CRUD PHP MySQLi Modal Bootstrap</h2>
<p>CRUD PHP MySQLi Modal Bootstrap By Aguzrybudy, Rabu 06 November 2019</p>
<p class="text-right"><a href="javascript.void(0)" class="btn btn-success" data-target="#ModalAdd" data-toggle="modal">Add Data</a> <a href="datatable.php" class="btn btn-info" >Datatable</a></p>
<table id="mytable" class="table table-bordered">
<thead>
<th>No</th>
<th>Name</th>
<th>Description</th>
<th>Action</th>
</thead>
<tbody id="modal-data">
<?php
//menampilkan data mysqli
include "koneksi.php";
$no = 0;
$modal=mysqli_query($koneksi,"SELECT * FROM modal ORDER BY modal_id DESC");
while($r=mysqli_fetch_array($modal)){
$no++;
?>
<tr>
<td><?php echo $no; ?></td>
<td><?php echo $r['modal_name']; ?></td>
<td><?php echo $r['description']; ?></td>
<td>
<a href="javascript:void(0)" class='open_modal' id='<?php echo $r['modal_id']; ?>'>Edit</a>
<a href="javascript:void(0)" class="delete_modal" data-id='<?php echo $r['modal_id']; ?>'>Delete</a>
</td>
</tr>
<?php } ?>
</tbody>
</table>
</div>
<!-- Modal Popup untuk Add-->
<div id="ModalAdd" class="modal fade" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
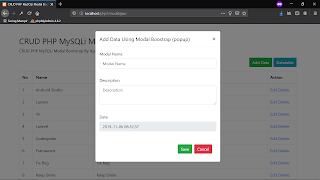
<h5 class="modal-title">Add Data Using Modal Boostrap (popup)</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form id="form-save" action="proses_save.php" name="modal_popup" enctype="multipart/form-data" method="POST">
<div class="form-group" style="padding-bottom: 20px;">
<label for="Modal Name">Modal Name</label>
<input type="text" name="modal_name" id="modal-name" class="form-control" placeholder="Modal Name" required/>
</div>
<div class="form-group" style="padding-bottom: 20px;">
<label for="Description">Description</label>
<textarea name="description" id="description" class="form-control" placeholder="Description" required/></textarea>
</div>
<div class="form-group" style="padding-bottom: 20px;">
<label for="Date">Date</label>
<input type="text" name="date" class="form-control" plcaceholder="Timestamp" disabled value="<?php echo date('Y-m-d H:i:s');?>" required/>
</div>
<div class="modal-footer">
<button class="btn btn-success" type="submit">
Save
</button>
<button type="reset" class="btn btn-danger" data-dismiss="modal" aria-hidden="true">
Cancel
</button>
</div>
</form>
</div>
</div>
</div>
</div>
<!-- Modal Popup untuk Edit-->
<div id="ModalEdit" class="modal fade" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
</div>
<!-- Modal Popup untuk delete-->
<div class="modal fade" id="modal_delete">
<div class="modal-dialog">
<div class="modal-content" style="margin-top:100px;">
<div class="modal-header">
<h5 class="modal-title">Are you sure to delete this data ?</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-footer" style="margin:0px; border-top:0px; text-align:center;">
<button type="button"class="btn btn-danger" id="delete_link">Delete</button>
<button type="button" class="btn btn-success" data-dismiss="modal">Cancel</button>
</div>
</div>
</div>
</div>
<!-- Javascript untuk popup modal Edit-->
<script type="text/javascript">
$(document).ready(function () {
$(".open_modal").click(function(e) {
var m = $(this).attr("id");
$.ajax({
url: "modal_edit.php",
type: "GET",
data : {modal_id: m,},
success: function (ajaxData){
$("#ModalEdit").html(ajaxData);
$("#ModalEdit").modal('show',{backdrop: 'true'});
}
});
});
});
</script>
<!-- Ajax untuk menyimpan data-->
<script type="text/javascript">
$("#form-save").on('submit', function(e){
e.preventDefault();
$.ajax({
method: $(this).attr("method"), // untuk mendapatkan attribut method pada form
url: $(this).attr("action"), // untuk mendapatkan attribut action pada form
data: {
modal_name: $('#modal-name').val(),
description: $('#description').val(),
},
success:function(response){
console.log(response);
$("#modal-data").empty();
$("#modal-data").html(response.data);
$("#ModalAdd").modal('hide');
$('#modal-name').val('');
$('#description').val('');
},
error: function(e)
{
// Error function here
},
beforeSend:function(b){
// Before function here
}
})
.done(function(d) {
// When ajax finished
});
});
</script>
<!-- Ajax untuk update data-->
<script type="text/javascript">
$('body').on('submit','#form-update', function(e){
e.preventDefault();
$.ajax({
method: $(this).attr("method"), // untuk mendapatkan attribut method pada form
url: $(this).attr("action"), // untuk mendapatkan attribut action pada form
data: {
modal_id: $('#edit-id').val(),
modal_name: $('#edit-name').val(),
description: $('#edit-description').val(),
},
success:function(response){
console.log(response);
$("#modal-data").empty();
$("#modal-data").html(response.data);
$("#ModalEdit").modal('hide');
},
error: function(e)
{
// Error function here
},
beforeSend:function(b){
// Before function here
}
})
.done(function(d) {
// When ajax finished
});
});
</script>
<!-- Ajax untuk delete data-->
<script type="text/javascript">
$('body').on('click','.delete_modal', function(e){
let modal_id = $(this).data('id');
$('#modal_delete').modal('show', {backdrop: 'static'});
$("#delete_link").on("click", function(){
e.preventDefault();
$.ajax({
method: 'POST', // untuk mendapatkan attribut method pada form
url: 'proses_delete.php', // untuk mendapatkan attribut action pada form
data: {
modal_id: modal_id
},
success:function(response){
console.log(response);
$("#modal-data").empty();
$("#modal-data").html(response.data);
$("#modal_delete").modal('hide');
},
error: function(e)
{
// Error function here
},
beforeSend:function(b){
// Before function here
}
})
.done(function(d) {
// When ajax finished
});
});
});
</script>
</body>
</html>
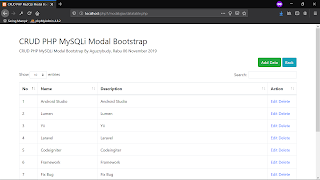
Langkah Keempat datatable
Jika Anda ingin menggunakan Datatable buatlah file datatable.php (script ini bisa di letakkan di index.php), kemudian ketiklah atau copy kode dibawah ini
<!doctype html>
<html lang="en">
<head>
<title>CRUD PHP MySQLi Modal Bootstrap & Datatable | Aguzrybudy.com</title>
<meta content="width=device-width, initial-scale=1.0, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0" name="viewport"/>
<meta content="Aguzrybudy" name="author"/>
<link rel="stylesheet" type="text/css" href="DataTables/Bootstrap-4-4.1.1/css/bootstrap.min.css"/>
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="jquery/jquery-3.3.1.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<!-- Untuk datatable -->
<link rel="stylesheet" type="text/css" href="datatables/datatables.min.css"/>
<script type="text/javascript" src="datatables/datatables.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#datatable').DataTable();
});
</script>
</head>
<body>
<div class="container mt-5 mb-5">
<h2>CRUD PHP MySQLi Modal Bootstrap</h2>
<p>CRUD PHP MySQLi Modal Bootstrap By Aguzrybudy, Rabu 06 November 2019</p>
<p class="text-right"><a href="javascript.void(0)" class="btn btn-success" data-target="#ModalAdd" data-toggle="modal">Add Data</a> <a href="index.php" class="btn btn-info" >Back</a></p>
<table id="datatable" class="table table-bordered">
<thead>
<th>No</th>
<th>Name</th>
<th>Description</th>
<th>Action</th>
</thead>
<tbody id="modal-data">
<?php
//menampilkan data mysqli
include "koneksi.php";
$no = 0;
$modal=mysqli_query($koneksi,"SELECT * FROM modal ORDER BY modal_id DESC");
while($r=mysqli_fetch_array($modal)){
$no++;
?>
<tr>
<td><?php echo $no; ?></td>
<td><?php echo $r['modal_name']; ?></td>
<td><?php echo $r['description']; ?></td>
<td>
<a href="javascript:void(0)" class='open_modal' id='<?php echo $r['modal_id']; ?>'>Edit</a>
<a href="javascript:void(0)" class="delete_modal" data-id='<?php echo $r['modal_id']; ?>'>Delete</a>
</td>
</tr>
<?php } ?>
</tbody>
</table>
</div>
<!-- Modal Popup untuk Add-->
<div id="ModalAdd" class="modal fade" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Add Data Using Modal Boostrap (popup)</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form id="form-save" action="proses_save.php" name="modal_popup" enctype="multipart/form-data" method="POST">
<div class="form-group" style="padding-bottom: 20px;">
<label for="Modal Name">Modal Name</label>
<input type="text" name="modal_name" id="modal-name" class="form-control" placeholder="Modal Name" required/>
</div>
<div class="form-group" style="padding-bottom: 20px;">
<label for="Description">Description</label>
<textarea name="description" id="description" class="form-control" placeholder="Description" required/></textarea>
</div>
<div class="form-group" style="padding-bottom: 20px;">
<label for="Date">Date</label>
<input type="text" name="date" class="form-control" plcaceholder="Timestamp" disabled value="<?php echo date('Y-m-d H:i:s');?>" required/>
</div>
<div class="modal-footer">
<button class="btn btn-success" type="submit">
Save
</button>
<button type="reset" class="btn btn-danger" data-dismiss="modal" aria-hidden="true">
Cancel
</button>
</div>
</form>
</div>
</div>
</div>
</div>
<!-- Modal Popup untuk Edit-->
<div id="ModalEdit" class="modal fade" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
</div>
<!-- Modal Popup untuk delete-->
<div class="modal fade" id="modal_delete">
<div class="modal-dialog">
<div class="modal-content" style="margin-top:100px;">
<div class="modal-header">
<h5 class="modal-title">Are you sure to delete this data ?</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-footer" style="margin:0px; border-top:0px; text-align:center;">
<a href="#" class="btn btn-danger" id="delete_link">Delete</a>
<button type="button" class="btn btn-success" data-dismiss="modal">Cancel</button>
</div>
</div>
</div>
</div>
<!-- Javascript untuk popup modal Edit-->
<script type="text/javascript">
$(document).ready(function () {
$('#datatable').on('click', '.open_modal', function(e){
var m = $(this).attr("id");
$.ajax({
url: "modal_edit.php",
type: "GET",
data : {modal_id: m,},
success: function (ajaxData){
$("#ModalEdit").html(ajaxData);
$("#ModalEdit").modal('show',{backdrop: 'true'});
}
});
});
});
</script>
<!-- Ajax untuk menyimpan data-->
<script type="text/javascript">
$('body').on('submit','#form-save', function(e){
e.preventDefault();
$.ajax({
method: $(this).attr("method"), // untuk mendapatkan attribut method pada form
url: $(this).attr("action"), // untuk mendapatkan attribut action pada form
data: {
modal_name: $('#modal-name').val(),
description: $('#description').val(),
},
success:function(response){
console.log(response);
$("#modal-data").empty();
$("#modal-data").html(response.data);
$("#ModalAdd").modal('hide');
$(".modal-backdrop").hide();
},
error: function(e)
{
// Error function here
},
beforeSend:function(b){
// Before function here
}
})
.done(function(d) {
// When ajax finished
});
});
</script>
<!-- Ajax untuk update data-->
<script type="text/javascript">
$('body').on('submit','#form-update', function(e){
e.preventDefault();
$.ajax({
method: $(this).attr("method"), // untuk mendapatkan attribut method pada form
url: $(this).attr("action"), // untuk mendapatkan attribut action pada form
data: {
modal_id: $('#edit-id').val(),
modal_name: $('#edit-name').val(),
description: $('#edit-description').val(),
},
success:function(response){
console.log(response);
$("#modal-data").empty();
$("#modal-data").html(response.data);
$("#ModalEdit").modal('hide');
},
error: function(e)
{
// Error function here
},
beforeSend:function(b){
// Before function here
}
})
.done(function(d) {
// When ajax finished
});
});
</script>
<!-- Ajax untuk delete data-->
<script type="text/javascript">
$('body').on('click','.delete_modal', function(e){
let modal_id = $(this).data('id');
$('#modal_delete').modal('show', {backdrop: 'static'});
$("#delete_link").on("click", function(){
e.preventDefault();
$.ajax({
method: 'POST', // untuk mendapatkan attribut method pada form
url: 'proses_delete.php', // untuk mendapatkan attribut action pada form
data: {
modal_id: modal_id
},
success:function(response){
console.log(response);
$("#modal-data").empty();
$("#modal-data").html(response.data);
$("#modal_delete").modal('hide');
},
error: function(e)
{
// Error function here
},
beforeSend:function(b){
// Before function here
}
})
.done(function(d) {
// When ajax finished
});
});
});
</script>
</body>
</html>
Langkah Kelima
Buat file dengan nama modal_edit.php :
<?php
include "koneksi.php";
$modal_id=$_GET['modal_id'];
$modal=mysqli_query($koneksi,"SELECT * FROM modal WHERE modal_id='$modal_id'");
while($r=mysqli_fetch_array($modal)){
?>
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
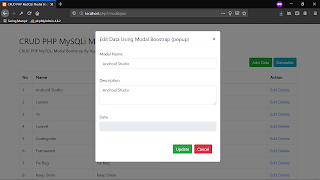
<h5 class="modal-title">Edit Data Using Modal Boostrap (popup)</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form id="form-update" action="proses_edit.php" name="modal_popup" enctype="multipart/form-data" method="POST">
<div class="form-group" style="padding-bottom: 20px;">
<label for="Modal Name">Modal Name</label>
<input type="hidden" name="modal_id" id="edit-id" class="form-control" value="<?php echo $r['modal_id']; ?>" />
<input type="text" name="modal_name" id="edit-name" class="form-control" value="<?php echo $r['modal_name']; ?>"/>
</div>
<div class="form-group" style="padding-bottom: 20px;">
<label for="Description">Description</label>
<textarea name="description" id="edit-description" class="form-control"><?php echo $r['description']; ?></textarea>
</div>
<div class="form-group" style="padding-bottom: 20px;">
<label for="Date">Date</label>
<input type="text" name="date" class="form-control" value="<?php echo $r['date']; ?>" disabled/>
</div>
<div class="modal-footer">
<button class="btn btn-success" type="submit">
Update
</button>
<button type="reset" class="btn btn-danger" data-dismiss="modal" aria-hidden="true">
Cancel
</button>
</div>
</form>
<?php } ?>
</div>
</div>
</div>
Langkah Keenam
Buat proses simpan data dengan nama proses_save.php
<?php
include "koneksi.php";
$modal_name = $_POST['modal_name'];
$description = $_POST['description'];
$query = mysqli_query($koneksi,"INSERT INTO modal (modal_name,description) VALUES ('$modal_name','$description')");
if($query) // jika insert data berhasil
{
// fungsi untuk membuat format json
header('Content-Type: application/json');
// untuk load data yang sudah ada dari tabel
$content = file_get_contents('http://localhost/php7/modalajax/ajax_data.php', true);
$data = array('status'=>'success', 'data'=> $content);
echo json_encode($data);
}
else // jika insert data gagal
{
$data = array('status'=>'failed', 'data'=> null);
echo json_encode($data);
}
?>
Langkah Ketujuh
Buat proses edit data dengan nama proses_edit.php
<?php
include "koneksi.php";
$modal_id=$_POST['modal_id'];
$modal_name = $_POST['modal_name'];
$description = $_POST['description'];
$query=mysqli_query($koneksi,"UPDATE modal SET modal_name = '$modal_name',description = '$description' WHERE modal_id = '$modal_id'");
if($query) // jika insert data berhasil
{
// fungsi untuk membuat format json
header('Content-Type: application/json');
// untuk load data yang sudah ada dari tabel
$content = file_get_contents('http://localhost/php7/modalajax/ajax_data.php', true);
$data = array('status'=>'success', 'data'=> $content);
echo json_encode($data);
}
else // jika insert data gagal
{
$data = array('status'=>'failed', 'data'=> null);
echo json_encode($data);
}
?>
Langkah Kedelapan
Buat proses delete data dengan nama proses_delete.php
<?php
include "koneksi.php";
$modal_id=$_POST['modal_id'];
$query=mysqli_query($koneksi,"Delete FROM modal WHERE modal_id='$modal_id'");
if($query) // jika insert data berhasil
{
// fungsi untuk membuat format json
header('Content-Type: application/json');
// untuk load data yang sudah ada dari tabel
$content = file_get_contents('http://localhost/php7/modalajax/ajax_data.php', true);
$data = array('status'=>'success', 'data'=> $content);
echo json_encode($data);
}
else // jika insert data gagal
{
$data = array('status'=>'failed', 'data'=> null);
echo json_encode($data);
}
?>
Langkah Kesembilan
Buat proses delete data dengan nama ajax_data.php
<?php
//menampilkan data mysqli
include "koneksi.php";
$no = 0;
$modal=mysqli_query($koneksi,"SELECT * FROM modal ORDER BY modal_id DESC");
while($r=mysqli_fetch_array($modal)){
$no++;
?>
<tr>
<td><?php echo $no; ?></td>
<td><?php echo $r['modal_name']; ?></td>
<td><?php echo $r['description']; ?></td>
<td>
<a href="javascript:void(0)" class='open_modal' id='<?php echo $r['modal_id']; ?>'>Edit</a>
<a href="javascript:void(0)" class="delete_modal" data-id='<?php echo $r['modal_id']; ?>'>Delete</a>
</td>
</tr>
<?php } ?>
Langkah Kesepuluh
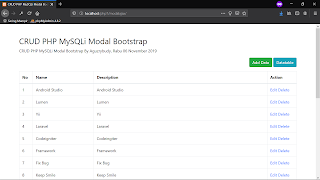
Silahkan sobat test program yang sobat buat, jika berhasil maka indexnya akan muncul seperti gambar dibawah ini .
NB : Code diatas saya tulis menggunakan PHP 7 dan Boostrap 4. Jika sobat menginginkan dari source code diatas silahkan download pada tombol dibawah ini
Sekian dulu tutorial dari saya, semoga tutorial ini bermanfaat bagi anda dan jika bermanfaat jangan lupa di share, atas segala kekuranganya mohon dimaafkan, jika ada yang ingin ditanyakan silahkan tinggalkan komentar.